En este rápido recorrido, vamos a crear un juego web HTML5 de desplazamiento lateral con solo unas pocas indicaciones usando Claude Sonnet 3.5 y Artifacts.
Artifacts es la nueva característica que se lanzó con el nuevo modelo de Anthropic, Claude Sonnet 3.5. Artifacts permite una de las mejores experiencias de codificación con un chatbot LLM. No solo genera código, sino que también te permite ver la versión interactiva renderizada de un juego web sin salir de la ventana de chat.
Para realizar este tutorial antes deber haber creado una cuenta en Claude AI
¿Qué es Claude AI y cómo funciona?
Claude AI es un sistema de inteligencia artificial avanzado, desarrollado por la empresa Anthropic, diseñado para funcionar como un asistente virtual altamente sofisticado.
A diferencia de los chatbots convencionales, Claude AI va más allá de solo seguir instrucciones predefinidas. Está programado para comprender y procesar el lenguaje natural de manera avanzada, ofreciendo soluciones adaptadas a las necesidades de cada usuario.
Lo que distingue a Claude AI es su enfoque antropocéntrico, una filosofía que coloca al ser humano en el centro de todas sus decisiones y acciones.
Esto significa que, además de ser capaz de realizar una amplia gama de tareas, desde redacción y análisis hasta codificación y matemáticas, Claude AI también está imbuido con un profundo sentido ético y un compromiso con la protección de los derechos humanos.
Paso 1: habilitar la característica de artifacts

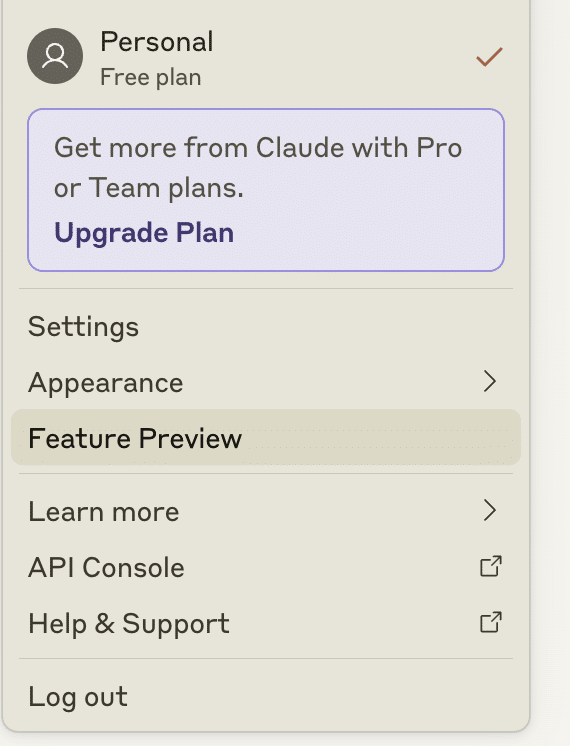
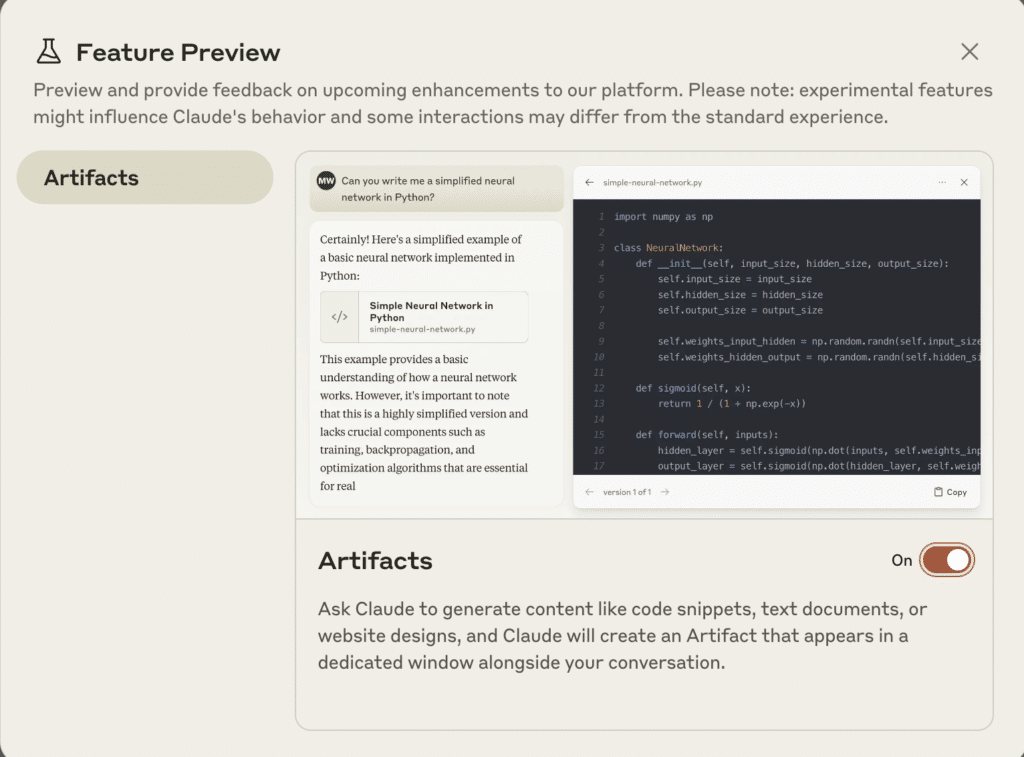
Para habilitar la vista previa de la función Artifacts, haga clic en sus iniciales en la esquina inferior izquierda y seleccione “Feature Preview” en el menú desplegable. En el menú siguiente, active la opción Artifacts. Los Artifacts ahora estarán habilitados para futuras conversaciones. Puede desactivar esto en cualquier momento volviendo al mismo menú y desactivando la configuración.

Paso 2: crear un personaje para el juego en SVG
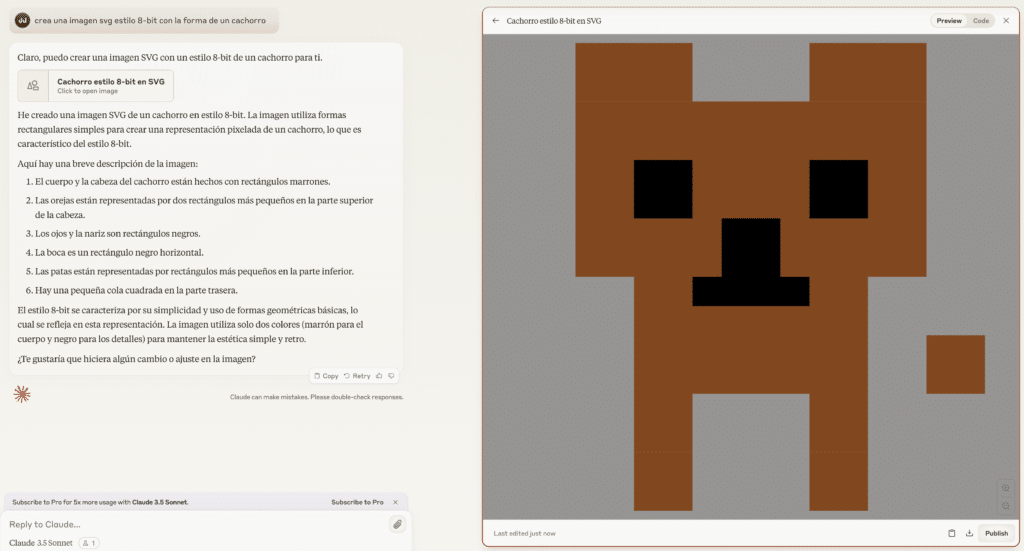
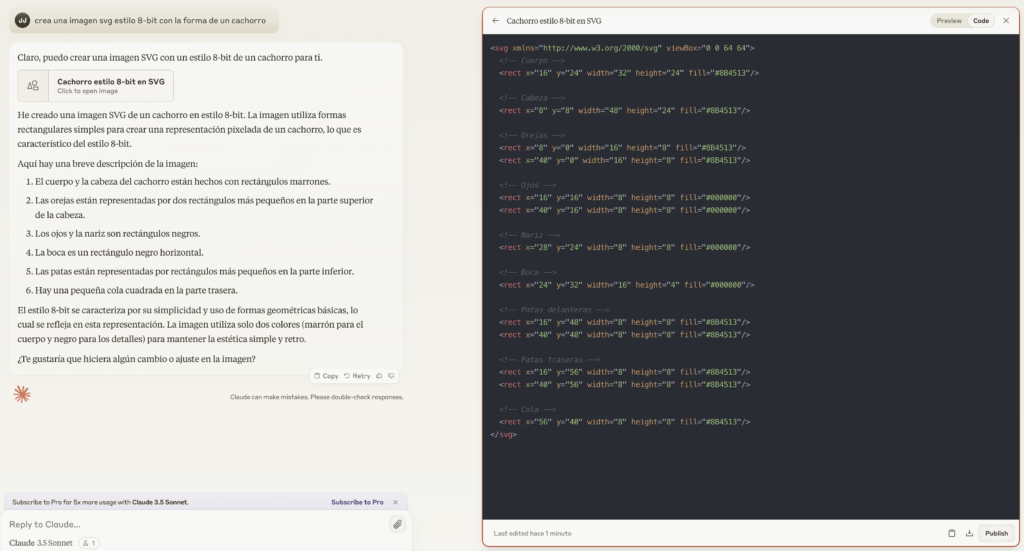
Para crear nuestro videojuego de desplazamiento lateral, primero necesitamos crear un personaje. Le pediremos a Claude que cree un cachorro al estilo de 8 bits.

Claude también nos muestra el código fuente generado de nuestro personajes en SVG

Paso 3: generar un fondo SVG
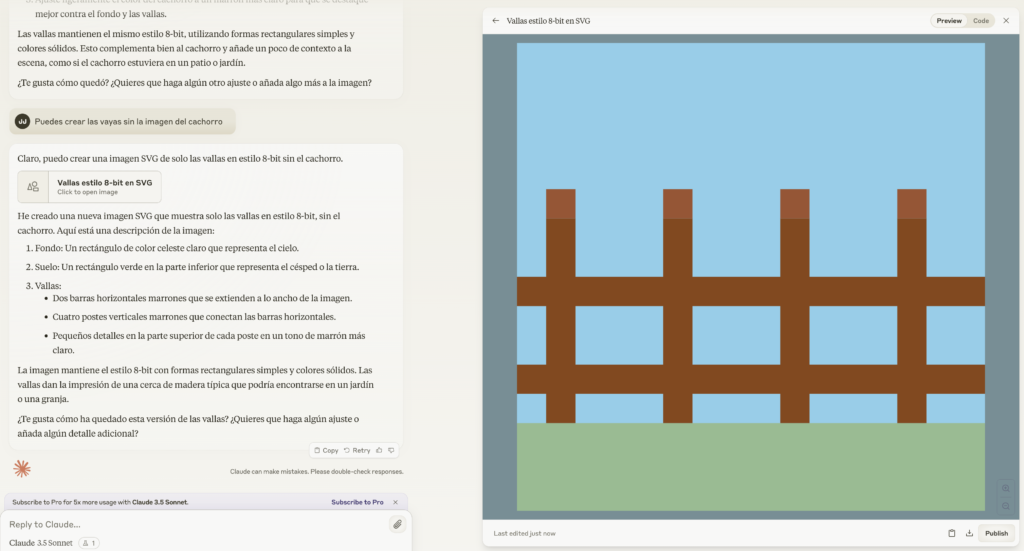
Ahora que tenemos nuestro personaje SVG, podemos generar el fondo SVG del juego. Para hacer esto, le pediremos a Claude que genere objetos de fondo con el mismo estilo. Crearemos vallas para que sean la parte inferior del objeto de la pantalla y nubes para que sean la parte superior del objeto de la pantalla.

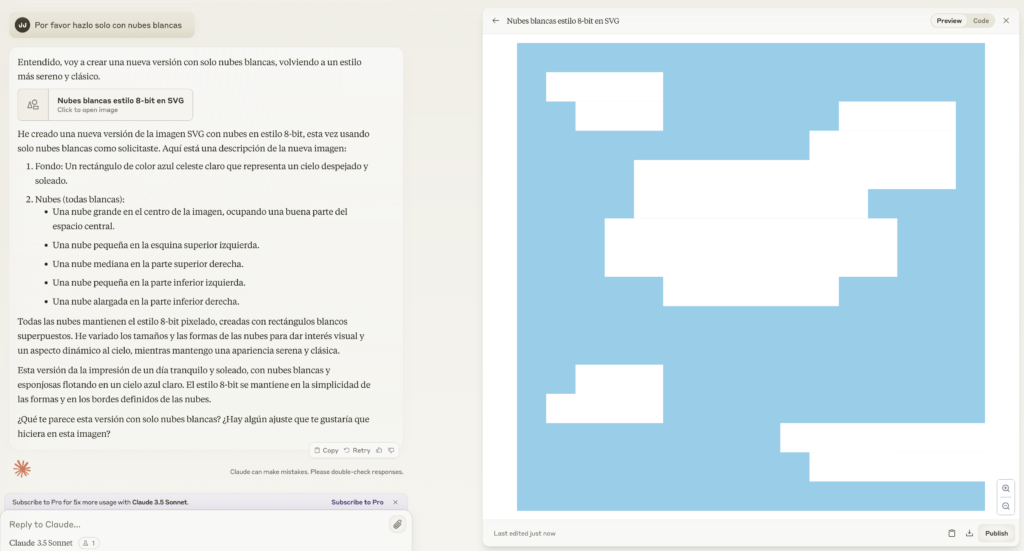
Nubes

Paso 4: auto animar el juego con HTML5
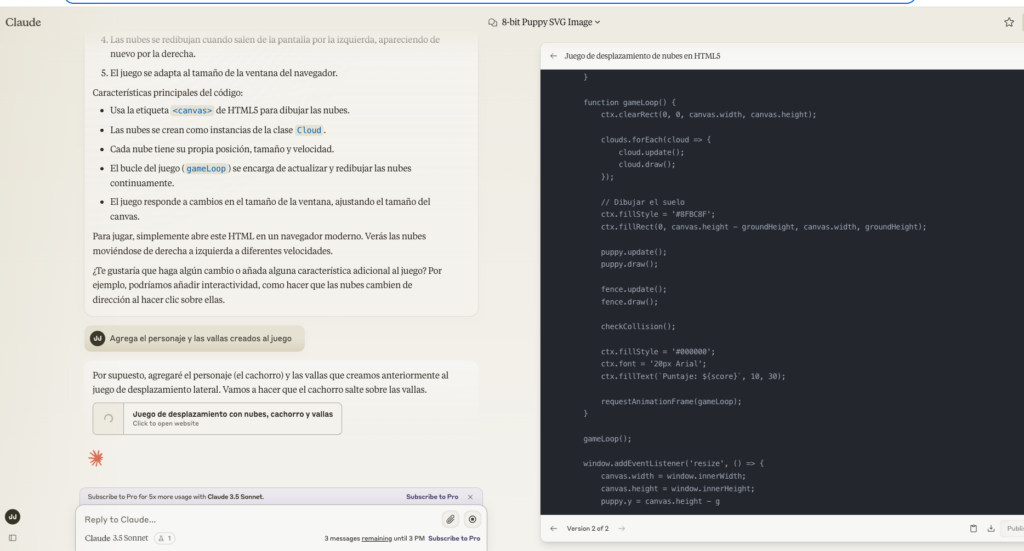
Ahora que tenemos nuestro personaje principal y los objetos de fondo, podemos pedirle a Claude que anime todos estos elementos junto con HTML5 para crear un juego de desplazamiento lateral. Es posible que notes que Claude ya está esperando esta solicitud de su salida anterior.
En esta primera versión solo me puso la animación de las nubes así que le diré que use el personaje, las vallas y las nubes

Resultado con los ajustes
La versión v1 del juego puede seguir teniendo problemas. Por ejemplo, en nuestro panel de vista previa, nuestro personaje cachorro se convirtió en un cuadrado. La valla también parece rara.
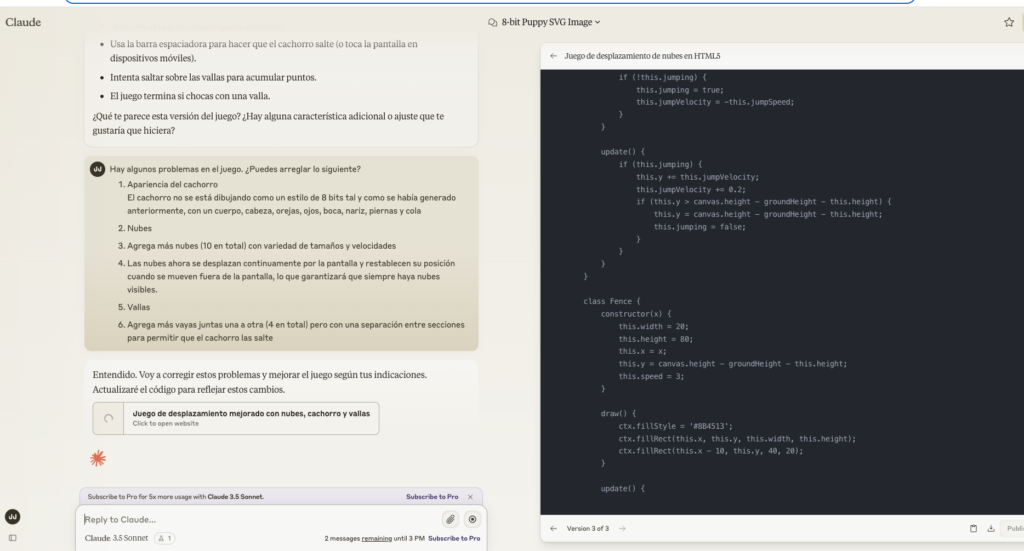
Podemos solucionar estos problemas proporcionándole a Claude una lista de actualizaciones para realizar en el código HTML5 para modificar y mejorar nuestro juego.
Hay algunos problemas en el juego. ¿Puedes arreglar lo siguiente?
1. Apariencia del cachorro
El cachorro no se está dibujando como un estilo de 8 bits tal y como se había generado anteriormente, con un cuerpo, cabeza, orejas, ojos, boca, nariz, piernas y cola
2. Nubes
- Agrega más nubes (10 en total) con variedad de tamaños y velocidades
- Las nubes ahora se desplazan continuamente por la pantalla y restablecen su posición cuando se mueven fuera de la pantalla, lo que garantizará que siempre haya nubes visibles.
3. Vallas
- Agrega más vayas juntas una a otra (4 en total) pero con una separación entre secciones para permitir que el cachorro las salte

Resultado con la nueva versión
Paso 5: ver versiones, descargar y copiar el código
Una vez que tengas tu juego de desplazamiento lateral en su estado final, puedes alternar entre versiones en la esquina inferior izquierda del panel de vista previa para ver las modificaciones del código. En la esquina inferior derecha, puede copiar el código a su portapapeles o descargarlo como un archivo HTML.
¡Y eso es todo! Con el archivo HTML generado, puede agregarlo a un servicio de alojamiento como GitHub Pages, Netlify o Firebase Hosting para alojar su juego web y publicarlo.
Tutorial en inglés escrito por https://garretthoughton.com/

